For as long as I’ve used email, someone else has provided it to me for “free”. Detoxing in January is a staple, so why not extend that to weening off Google and call it a degox.
This was supposed to be a short post about my experience migrating to Fastmail. However, it went sideways and turned into an essay. I’ve knitted together various experiences and topics from over the decades. I’ve come to the slow realization that this choice, to take back my Internet Privacy and Presence, isn’t a new year fad to be dropped unceremoneously by February.
HoTMaiL
A long time ago, in the late 20th century, I signed up to an email service called Hotmail. If memory serves, this was post Microsoft acquisition, so it wasn’t the cool spelling of HoTMaiL (HTML in cool caps) but it did a decent job. Courtesy of Wikipedia, this piece on founder Sabeer Bhatiya states that Hotmail’s launch date was July 4, 1996. This is no mere coincidental date, instead it appears to have been chosen to signify independence and freedom of email. Some online sources claim this was in particular regard to ISPs grip over email but I’m not able to find credible sources on that. What I did find was the Internet Archive snapshots of hotmail.com from 1997 that I feel paints an interesting portrait about privacy, platforms presence and personalization.
From the About page:
Hotmail has created technology that integrates the core functionality of text-based Email messaging with the multimedia and global access capabilities of the World Wide Web. In doing so Hotmail allows the user of its technology to work in one seamless environment both for surfing the Web and communicating via Email. This seamless environment enables disparate platforms and computer systems to communicate with each other.
Sending and receiving Email using Hotmail is as easy as browsing to the Hotmail Web site (http://www.hotmail.com), registering, loging in and sending an Email message. By using the Web browser as a ubiquitous Email client, Hotmail brings your personal information i.e. Email to you in a globally retrievable form. Because Hotmail has no service fee, requires no software installation, and has features and functions that surpass many traditional Email packages, Hotmail believes that their Web site will be the most frequented one in cyberspace.
Hotmail is completely supported by personalized advertising. The only requirement to have a Hotmail account is the completion of a brief questionnaire. This information is Hotmail’s key to personalized advertising. Personalized advertising will make each user’s visit to Hotmail a unique experience and will allow advertisers to target specific audiences.
About page, Hotmail, 1997 – https://web.archive.org/web/19970408045953/http://www.hotmail.com/about.html
So from day 1 of the Hotmail business model, and day 1 of my public online presence, personal data was being consumed in the name of advertising.
Email delivers people
In February 1999, Microsoft declared that Hotmail had grown from 0 to 30 million active members in 30 months:
Indeed, by adding 20 million members since the beginning of 1998, Hotmail tripled its size in less than one year.
MSN Hotmail: From Zero to 30 Million Members in 30 Months, Microsoft – https://news.microsoft.com/1999/02/08/msn-hotmail-from-zero-to-30-million-members-in-30-months/
Pay attention to that number 20 million.
When it comes to “free” services, a much quoted phrase on the Internet can be attributed to blue_beetle’s MetaFilter post in 2010:
If you are not paying for it, you’re not the customer; you’re the product being sold.
User-driven discontent, MetaFilter, 2010 – https://www.metafilter.com/95152/Userdriven-discontent#32560467
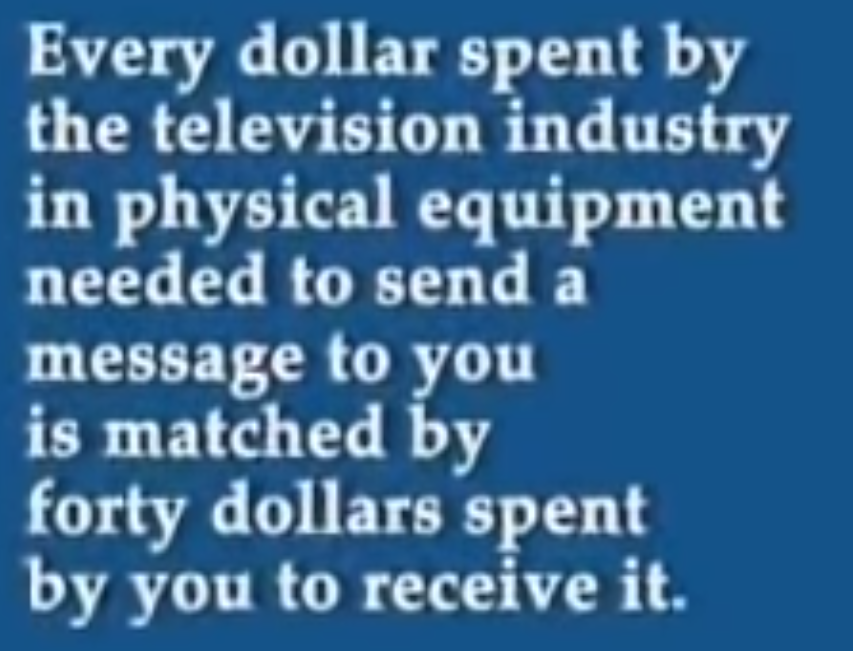
However, on Quora of all places, Brent Thomson states an earlier form of usage in respect to an interview about the 1973 film Television Delivers People. It is short, the whole thing is on YouTube if you’d like to view it yourself. To save you some time, here are some amusing screeenshots:



I find that last one quote on costs particularly prescient in the context of this post. Most everything has a cost. This is not novel or revelationary. Yet, many baulk at the idea of paying for some services that have “always been free”.
Kagi search, markets itself as a premium ad-free search engine. It has a whole page dedicated to answering the question “Why pay for search”. They quote the appendix of Sergey Brin and Larry Page’s oft-cited paper The Anatomy of a Large-Scale Hypertextual Web Search Engine. Go read that page, since it’s good. However, I’ll borrow the last bit and change the emphasised bolded parts
…we expect that advertising funded search engines will be inherently biased towards the advertisers and away from the needs of the consumers.
The Anatomy of a Large-Scale Hypertextual Web Search Engine, Sergey Brin and Lawrence Page, 1998 – https://research.google/pubs/the-anatomy-of-a-large-scale-hypertextual-web-search-engine/
The Internet is for End Users
In 2020, the Internet Architecture Board (IAB) publish RFC 8890 – The Internet is for End Users. The author, Mark Nottingham (mnot), gives an insightful look at the motivating factors and more in a blog post.
IETF (Internet Engineering Task Force) documents by their nature tend to be techincal, e.g. describing how an Internet protocol works. The IAB position encourages thinking about how technoology affects end users. Human users. RFC 8890 isn’t a hammer for every Internet nail. As mnot puts it:
First of all, a reality check. IETF decisions are only about documents; they don’t control the Internet. Other parties like equipment and software vendors, end users, platform and network operators and ultimately governments have a lot more say in what actually happens on the Internet from day to day.
RFC8890: The Internet is for End Users, Mark Nottingham, 2020 – https://www.mnot.net/blog/2020/08/28/for_the_users
In my own reasoning, I like to keep RFC 8890 as a benchmark. Not to declare a pass or fail, but to understand where on the field something sits.
During the IETF 98 meeting in 2017, Niels ten Oever and David Clark discussed “Can Internet Protocols Affect Human Rights?”. The whole discussion is up on YouTube. The thing that stuck most in my mind was the “tussle” that David talks about. I admit to never reading David et al’s 2002 paper “Tussle in Cyberspace: Defining Tomorrow’s Internet”. I’ve only realised while writing this post that RFC 8890 cites the paper – a convenient coincidence. In the context of this post, the abstract immediately sets things off with a bang:
different stakeholders that are part of the Internet milieu have interests that may be adverse to each other, and these parties each vie to favor their particular interests. We call this process “the tussle”.
Tussle in Cyberspace: Defining Tomorrow’s Internet, David Clark, John Wroclawski, Karen Sollins, and Robert Braden, 2002 – https://groups.csail.mit.edu/ana/Publications/PubPDFs/Tussle2002.pdf
Most everyone has a stake. This is not novel or revelationary. Users, providers, consumers, advertisers, 1978, 2020. Like fashion, greek tragedy or Madonna, constant reinvention yet the same old same old.
The Cost of Business
Kagi’s “Why Pay for search” page does some maths about Google’s revenues:
To estimate the revenue per user, we can divide the 2023 US ad revenue by the 2023 number of users: $76 billion / 274 million = $277 revenue per user in the US or $23 USD per month, on average! That means there is someone, somewhere, a third party and a complete stranger, an advertiser, paying $23 per month for your searches.
Why Pay for Search, Kagi, 2024 – https://help.kagi.com/kagi/why-kagi/why-pay-for-search.html
I can’t vouch for these numbers, nor do I want to. But I wonder how close to Televisions Delivers People’s 1:40 ratio of spend vs income Google gets.
As an odd Juxtaposition, in 2020 the UK communications regulator Ofcom investigated UK ISPs over charging for email services. Some people that came online in the same period I signed up for Hotmail, simply used the ISP provided address. Home Internet access is a hotbed of competition in the UK, with different providers offering attractive deals to grab market share.
Switching ISP is pretty easy but what about the old email address? Migrating can be a scary, painful, and arduous task that few people in this segment want to do. BBC consumer show Money Box investigated complaints from the public about ISPs charging to maintain access to email services. The costs (if any) and the scope of email services (if any) vary across ISPs. BT, for example, surrupticiously claims that they’ll keep the email service running for free but degrade it to a web-based service only. The BBC spoke with an Iain Stuart from Cardiff (hometown FTW) on the matter:
That free, web browser-only service is also not something that appeals to Mr Stuart.
“I just want to be able to use my email account as I have done for years and years.”
Email charges: ‘They’ve got you over a barrel’, BBC, 2020 – https://www.bbc.co.uk/news/business-53442244
For Iain to be able to just carry on with his normal way of doing things, BT charge £7.50 a month for a “Premium email” service. I shit you not, this is how BT themselves bluntly describe the service:
The Premium email product gives you exactly the same functionality as the Standard email product you get with broadband from BT, but you have to pay for it.
What is Premium email and how do I get it?, BT, 2023 – https://www.bt.com/help/email/what-is-premium-email-and-how-do-i-get-it-
And if you look at the small print in “Who can have it?”, WTF:
Customers who live in the UK with a UK bank account. Although we provide the ability the use the service outside of the UK, you must not use it solely for this purpose. If you now live permanently overseas you must no longer use the service
What is Premium email and how do I get it?, BT, 2023 – https://www.bt.com/help/email/what-is-premium-email-and-how-do-i-get-it-
And BT ain’t the worst of the bunch. If you were unfortunate enough to trust in Virgin Media but want to switch, you get 90 days before they completely delete the account.
As a result of their investigation, Ofcom told Money Box:
We’re concerned about any industry practices that could put people off from switching, so we’ve been gathering more information from providers about their different approaches to this issue.
We have concerns that some customers are not being treated fairly, and will be raising these with providers.
Email charges: ‘They’ve got you over a barrel’, BBC, 2020 – https://www.bbc.co.uk/news/business-53442244
I find this a very astute observation. There’s a cost to consumers to switch, whether they have to pay for it in cold hard cash, or time and stress manually migrating. None of that seems fair to the end user. Ofcom provides some quidance on the matter of switching. Unfortunately it recommends “free” services while overlooking the implicit cost of becoming the product.
There’s precedent in the UK about making switching easier and fairer. Just over 10 years ago the UK governement introduced the Current Account Switch Service. It promised to make it easy to switch everything across: taking 7 days to complete, redirecting from the old account for 13 months, and guaranteeing against financial losses in the case of problems. It isn’t perfect but its something. To pick a point out of the 2013 launch annoucement:
Low levels of switching in the UK current account market are a major barrier to competition between banks and better services for consumers.
Traditionally, people get an account and then they stick with it, as changing your account is seen as complicated, time-consuming, and risks getting you into real difficulty if it goes wrong.
75% of personal current account holders have never switched, with nearly 1 in 5 saying this was because of the hassle and potential risks.
Bank account switching service set to launch, UK Government, 2013 – https://www.gov.uk/government/news/bank-account-switching-service-set-to-launch
There’s technical measures that can make email migration less painful. However, in my experience they tend to be best effort and vendor-driven. And beyond the skills or patience of the population at large. I don’t know if there are interoperable standards that could make things smoother. But I do know that the bank account switching example shows that a mandate for interop with non-technical measures and guarantees can go a long way.
More recently, the UK’s Competition and Markets Authority (CMA) and Ofcom have been taking a gander at competition in cloud services. It’s a different sector to email and ISPs but this all sounds quite familiar:
The features which Ofcom is most concerned about are:
CMA launches market investigation into cloud services, UK Government, 2023 – https://www.gov.uk/government/news/cma-launches-market-investigation-into-cloud-services
- Egress fees – charges that cloud customers must pay to move their data out of the cloud
- Discounts – which may incentivise customers to use only one cloud provider
- Technical barriers to switching – which may prevent customers from being able to switch between different clouds or use more than one provider
Migrating my Email
From day 1 of my email presence my data was being consumed in the name of advertising. I didn’t stay using Hotmail (or one of the 25 different things Microsoft has called) in the intervening years.
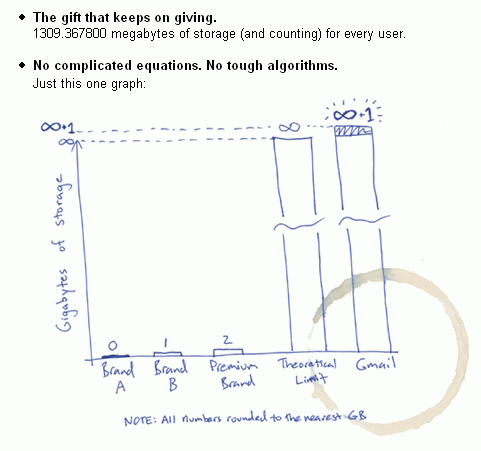
In the early 2000’s I was fed up of Hotmail’s measly megabytes of storage, requiring me to waste time deleting stuff. In 2004, Google released gmail with a whole gigabyte (!) of storage (later evolving into infinitiy plus one, see below). Somehow I managed to snag an address quite early. Definately before the whole UK trademark problem started in October 2005 that made people have to register an @googlemail.com address until 2009.

My migration from hotmail to gmail back in 2004 was just a hard cut. I don’t recall trying to do anything fancy with forwarding etc. The hotmail address was a honeypot for spam and making a clean break was a nice upside.
When I first started to engage with Internet standards and public mailing lists, I naively used my employer-provided address. When I changed jobs, I had to give that up (aside: maybe the BBC could borrow BT’s business model and charge ex-employees £7.50/mo to keep email and redux access 🙂 ). While IETF lists are publically archived, it was a real drag to lose email inbox search features to quickly find some relevant past dialogue. It also meant that the mistake I made when attempting to unsubscribe from the QUIC mailing list is forever recorded.
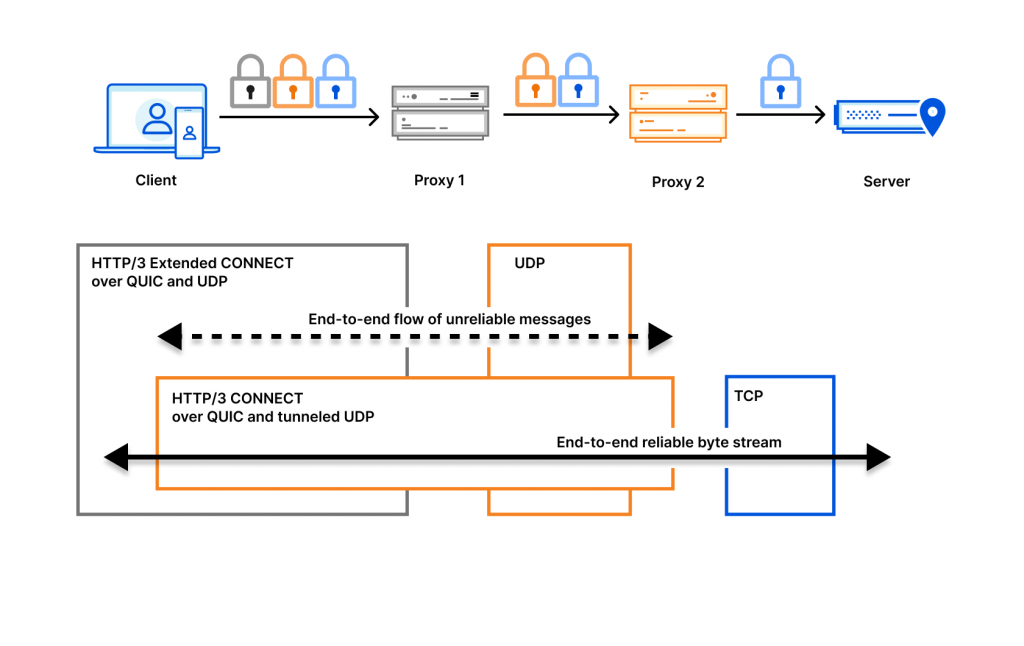
On the topic of standards, I’ve been helping out with privacy-preserving technologies where I can. There are entities out there that are attempting to build services or business on the back of privacy-first designs. For instance, in the MASQUE Working Group, we developed the standard for transporting unreliable messages by extending HTTP, allowing for UDP and QUIC tunneling, which went on to being deployed in novel ways.

As 2023 drew to a close, it seems time to pull these disparate strands of thought and feeling together and stick some money in the pockets of the businesses that want to put privacy first.
Requirements for gmail alternative
When considering migrating to a gmail alternative, the key goals for me were:
- Good browser and app-based access
- I do a lot of open standards and open source work via a range of devices. The experience has to be fast and consitent across them all. Bonus points for emulating the parts of gmail design that I enjoy.
- Address(es) at my own domain but no self-hosting
- This needs to be a managed service that will just work when it comes to “random email interop crap” that I don’t have the mind to care about.
- gmail import and transition
- Because of gmail’s inifity plus one design I don’t delete any email. I also just leave them all in my inbox – I call this the spring-loaded plate warmer and dispenser approach. Furthermore, I tend to determine if I need to read an email or not from a notification, so thousands of emails will forever remain unread. All this needs to come across.
- Allow me to continue using both old and new addresses while the transition happens. Auto synchronization from old to new ideally.
- Privacy and security
- Don’t snoop on my emails to sell my data. Provide tablestakes security features like multifactor auth (MFA).
These requirements don’t strike me as that niche. I’m sure there’s a few email providers that could satisfy them. I don’t need PGP encrypted bla bla – most of the the stuff is just echoing what’s publicly on IETF archive or GitHub anyway. I was also willing to pay some dough if the process is easy and successful.
Migrating to Fastmail
Over the last few years, as part of IETF participation, I’ve had the pleasure to loosely interact with Bron Gondwana, Fastmail CEO. Email isn’t really in my direct circle of interest but there’s enough overlap of various technologies and interests that Bron and I bump into each other now and then. He’s never done a hard sell of Fastmail to me but I’ve been intrigued by the focus on privacy and commitment to open standards and wanted to see what’s what. (further disclaimer: I’ve never done any sell of any Cloudflare service in return, mostly because DDoS is handled by other folks).
Putting me off was the fear, uncertainty, and doubt of migrating an address I’ve had for about 20 years. Despite the reasurrances, and despite being techincal, its scary. After a year or so of procrastination, I finally decided to take the plunge and here are my experience notes.
Hit up www.fastmail.com, it offers a free 1 month trial so that feels long enough to figure out if it will satisfy the requirements. It asks for some credentials to create an account, I enter my details using the domain of this website, click OK, and I’m straight into a UI that feels like gmail.
There’s a nice prompt dialog at the top to remind me of things I need to do to complete the set up. It states “Your email won’y work until you update settings at Cloudflare. Whoah, automagic. This website is fronted by Cloudflare, so its a nice touch Fastmail detects that. A minor nit though, it suggests I change settings at www.cloudflare.com, whereas it would be speedier to link straight to dash.cloudflare.com. The settings that Fastmail needs me to change are DNS records.
First, some MX records. I already had two MX records, which I think were dragged across when I migrated from terrible shared hosting to a VPS. I deleted those and manually added the ones Fastmail stated.
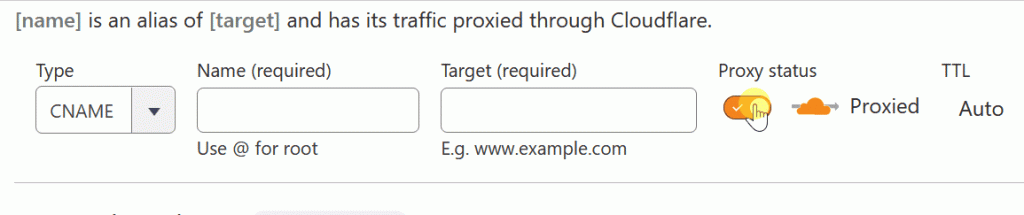
Second, some CNAME records. The CNAME records are pointing to something to do with DKIM (DomainKeys Identified Mail), which I know nothing about. And I’m glad I don’t need to know. Just set and forget, Fastmail seems to have this covered. The guidance said “make sure to click the orange cloud icon so it turns grey”. The reason for this is to control whether the name ultimately resolves to a Cloudflare IP address(orange cloud) or a non-Cloudflare one (grey cloud). Minor nit: I think the Cloudflare UI changed and the text is stale. Now, the user controls orange or grey using a toggle button instead of the cloud directly.

Third and final, a TXT record for SPF (Sender Policy Framework). More stuff I don’t need to worry about. I again had an old record with values from the shared hosting, so deleted it and add a new one.
After all that, there was a “Check Now” button that went off and did some checks and everything seemed to pass. Lovely jubbly. The process is straightforward and took a few minutes but it is a bit manual and repetitive. I did appreciate that Fastmail offered for me to save progress at each stage to come back. I didn’t have to worry about getting everything done in one lump with distractions. It would have been really nice if there was more integration or automation to set these DNS records – requiring a human to copy/paste stuff is error prone. Cloudflare offers an API to control DNS records, which might hit some permissions issues. Alternatively, Fastmail could have provided a BIND zone file download and allow the user to do a manual bulk import of the required records.
Back to my inbox and the dialog at the top of the page has crossed out the setup task. Nice! I send a test email from a different account to the new one and it appears in my new inbox. I try in the reverse direction (Fastmail to gmail). I’m prompted to verify my account via an SMS message, with the explanation that this is to defeat email abuse. Fair dinkum. I send an email and then repsond to it with emoji reaction:

During the process, I noticed that Fastmail didn’t have a nice little profile pic avatar. The way to get this sorted out was good old gravatar, the Fastmail instructions were easy to find. Although maybe it would have been nice to stick this in the task list because I’d bet a lot of people overlook it.
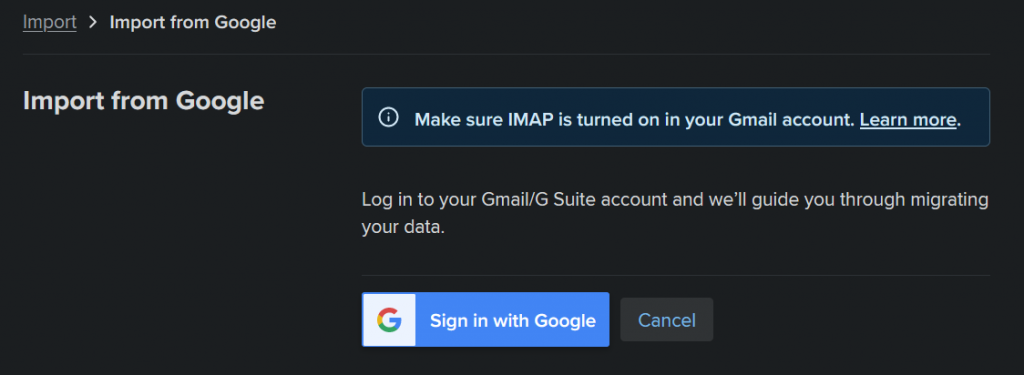
Now to import gmail stuff. In the settings, there’s a “Migration” panel option, and clicking the “Gmail / Google Workspace” option takes you to the gmail import page. It says “Make sure IMAP is turned on in your Gmail account”. Oh goodness, I hated all the POP vs. IMAP stuff back in the day; and in the meantime JMAPs been added to the mix.

Clicking the Learn more link takes you to a Google page titled “Add Gmail to another email client“. And confusingly on that page it says
Gmail users with a personal Google Account
In the coming weeks, the option to “Enable IMAP” or “Disable IMAP” will no longer be available. IMAP access is always enabled in Gmail, and your current connections to other email clients aren’t affected. You don’t need to take any action.
Add Gmail to another email client, Google, 2023 – https://support.google.com/mail/answer/7126229?hl=en
The google page doesn’t have any publish date, so the phrase “in the coming weeks” it useless. I closed the tab and just smashed the “Sign in with Google” button. I went through a few prompts about giving Fastmail access to my gmail account and once done it declared that I could import ~151,000 emails, 5 contacts, and 2 calendars. I’m pretty sure I selected all 3 options and started the import.
Understandably, copying 151 thousand emails could take a while. The Fastmail UI states so. Within the hour the contacts had finished but there was no sign about the progress of the email import. Reading some Fastmail help pages, it again reiterated that it might take a while and that I should not start another import, lest I might end up with duplicates. So I went off to play Powerwash Simulator for a couple of days.
After 3 days, there was no update. My guess was either some issue in the service-to-service calls, or that I’d screwed something up (a PEBKAC error). I really didn’t want to end up copying 300 thousand emails across, so I opened a support ticket. In a couple of hours, I got a nice reply from someone named Rowena who checked my account and gave me some tips. Tried the import process again and got a positive progress indicator. It took just under 1 hour to pull over everything, which was fab. I can now see all 151 thousand emails total and my inbox reports 27 thousand of them are unread. Sorry, not sorry inbox zeroers. As Wired put it:
Forget everything you think you know about inbox zero: it’s completely and utterly wrong.
Everything you thought you knew about inbox zero is wrong, Wired, 2020 – https://www.wired.co.uk/article/inbox-zero-mentality
I also enabled “keep fetching new mail” so that things will automatically stay in sync between gmail and Fastmail while I slowly manually transition email addresses over.
My initial impression is that all requirements have been met. The setup and import was fairly straightforward. Apps are snappy and close enough to what I’m used to. Customer service’s prompt reply was awesome. Some minor teething issues and stale documents but thats to be expected.
Something is stressing me out however. The Fastmail tab puts the inbox unread count as the first element in the string, and that number is effectively meaningless to me. Since I’m not used to the Fastmail logo quite yet, trying to find the inbox tab is currently hard. In contrast, gmail uses an “Inbox (count)” pattern. It would be nice if there was a way to customise the page title string but I couldn’t find anything.
Wrapping up
As I said at the start, this was meant to be a short post about my experience “degoxing” by migrating away from gmail. It instead turned into an essay about technical and political aspects of services beyond email, beyond Internet, and back as far as the 70s.
On one hand, gaining control of something you’ve given away is taking it back. On the other, if you never had it in the first place is it strictly getting it back? I’m not a lawyer but I seem to recall some stories about not being able to sign away fundamental rights, even if a piece of paper tries to claim otherwise.
Coupling Television Delivers People with the insipidness of ISPs charging people to maintain access to their old email… I’m reminded of the time I got to see Bryan Cranston on stage in 2018’s Network. A ground swell of distate from end users led to Ofcom starting an investigation. And it doesn’t seem like an isolated incident. Maybe there’s something in that. I don’t have all the answers. There’s tension and tussle between paying for stuff one way or another. So I’ll close with the the words of Howard Beale:
I want you to get mad! I don’t want you to protest. I don’t want you to riot – I don’t want you to write to your congressman because I wouldn’t know what to tell you to write. I don’t know what to do about the depression and the inflation and the Russians and the crime in the street. All I know is that first you’ve got to get mad. You’ve got to say, ‘I’m a HUMAN BEING, God damn it! My life has VALUE!’ So I want you to get up now. I want all of you to get up out of your chairs. I want you to get up right now and go to the window. Open it, and stick your head out, and yell, ‘I’M AS MAD AS HELL, AND I’M NOT GOING TO TAKE THIS ANYMORE!’ I want you to get up right now, sit up, go to your windows, open them and stick your head out and yell – ‘I’m as mad as hell and I’m not going to take this anymore!’ Things have got to change. But first, you’ve gotta get mad!… You’ve got to say, ‘I’m as mad as hell, and I’m not going to take this anymore!’ Then we’ll figure out what to do about the depression and the inflation and the …
… surveillance capitalism crisis.